티스토리(Tistory)와 지킬(Jekyll), 어느 것을 사용할까?
티스토리에서 지킬로 블로그를 이전한 이유 👟
티스토리 블로그를 선택한 이유
처음에는 블로그 광고로 용돈을 벌고 싶어서 블로그를 시작했다.
단순히 나는 개발을 하고 있으니까 주제를 개발 블로그로 해야지! 해서 개발 블로그가 되었다. 👩🏻💻 (블로그로 용돈을 벌려면 맛집 블로그가 더 나았을 텐데)
많은 개발자분들이 티스토리로 블로그를 운영하고 계셔서 여러 블로그 서비스 중에 티스토리를 선택하게 되었다. 이전에 티스토리로 블로그를 잠깐 운영하면서, 그리고 이번에 새로 지킬 블로그를 운영하면서 느낀 좋은 점과 아쉬운 점을 정리해보려고 한다.
티스토리 좋은 점
- 블로그 서비스 제공
- 다양한 플러그인 제공
블로그 서비스 제공

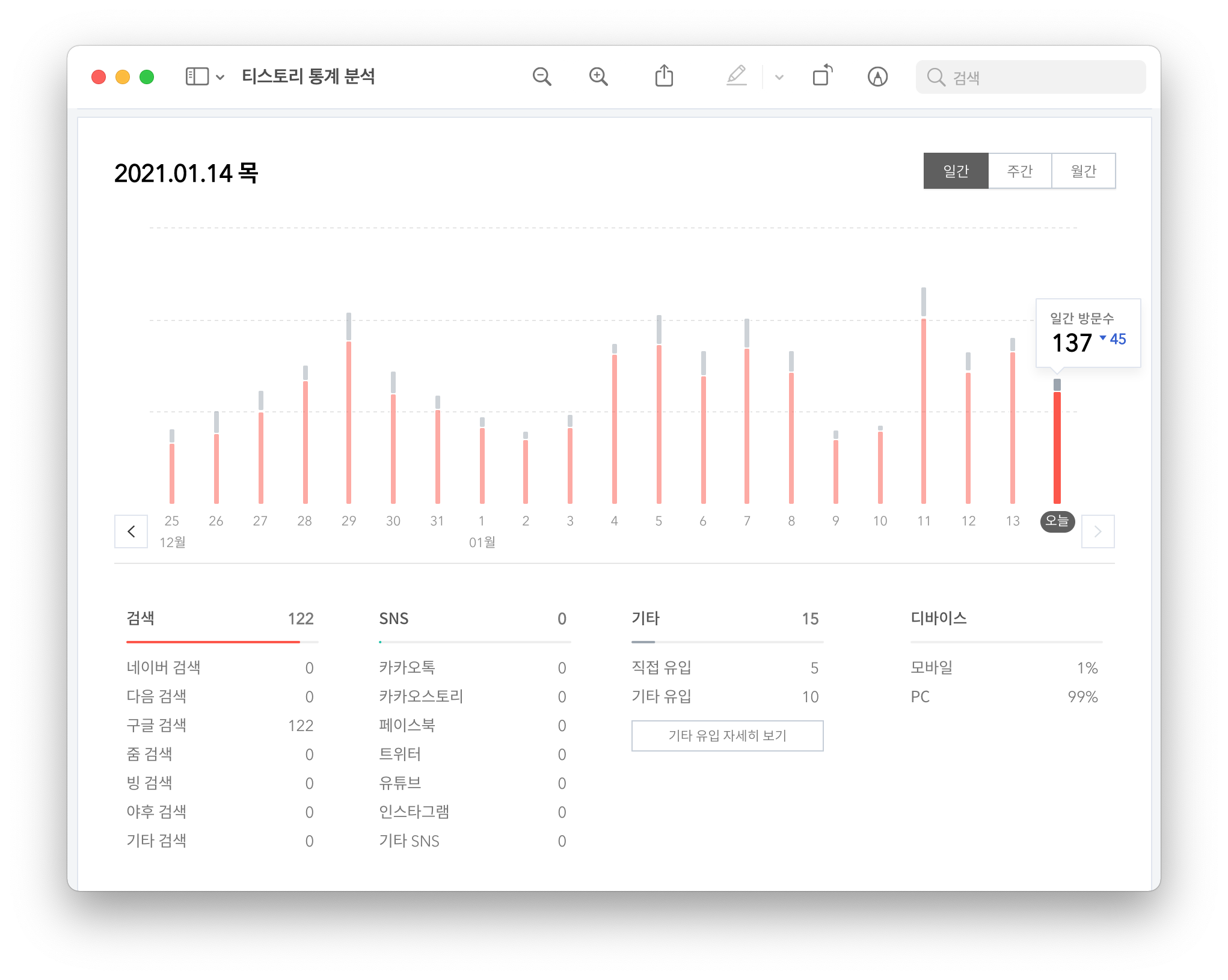
여기서 말한 블로그 서비스는 블로그에 필요한 기능인 글 업로드나 댓글, 카테고리ㆍ태그 관리, 검색, 통계ㆍ분석 등을 말한다. 블로그 서비스에서 이런 기능들을 제공하는 게 당연하겠지만, 지킬애서는 이것들을 손수 추가해주어야 한다.
다양한 플러그인 제공

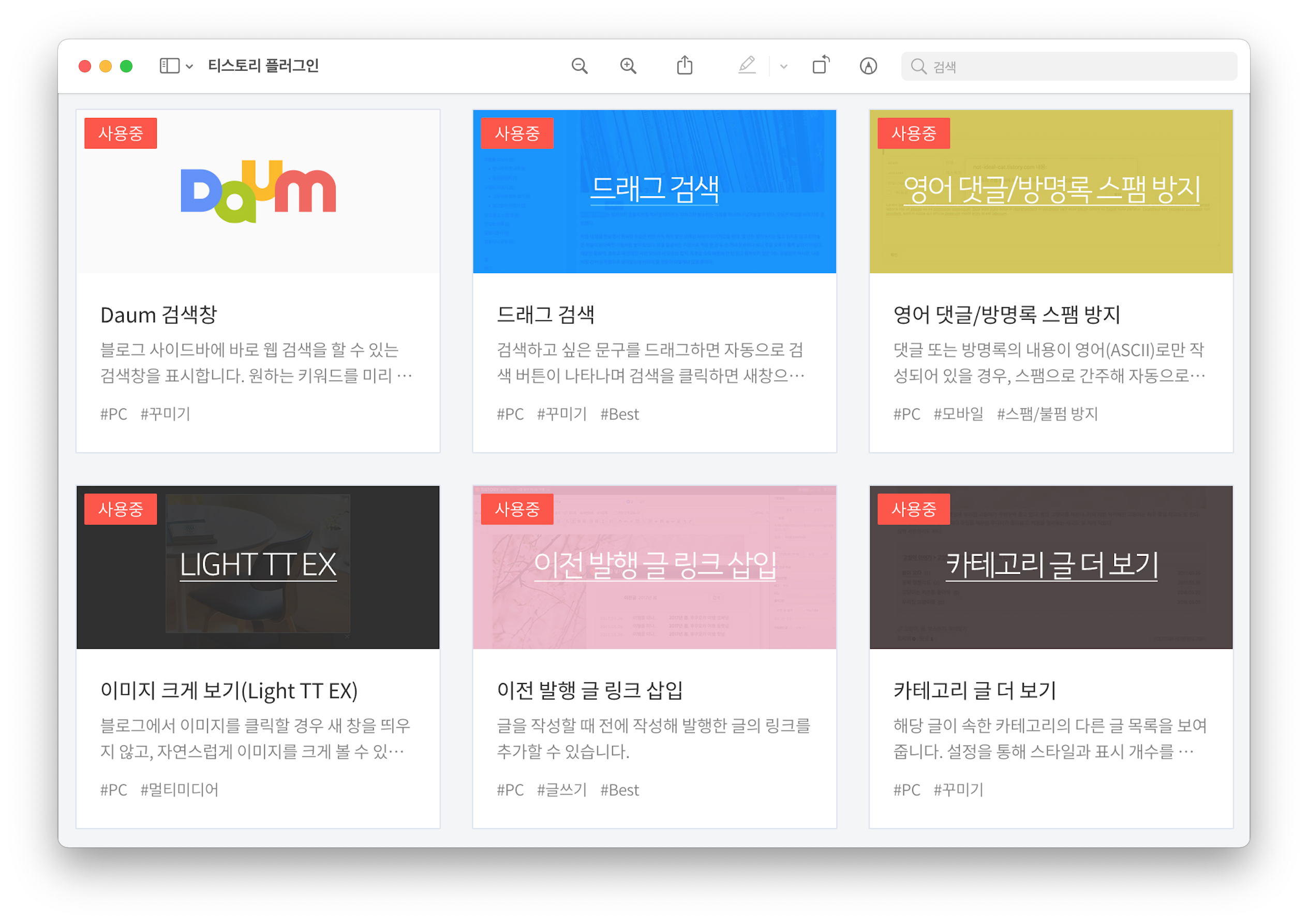
기본으로 제공하는 기능 외에 다양한 플러그인을 제공한다.
티스토리 아쉬운 점
- 커스터마이징이 어려움
- 마크다운 문법 지원 X
- 코드 블럭 오류
커스터마이징이 어려움

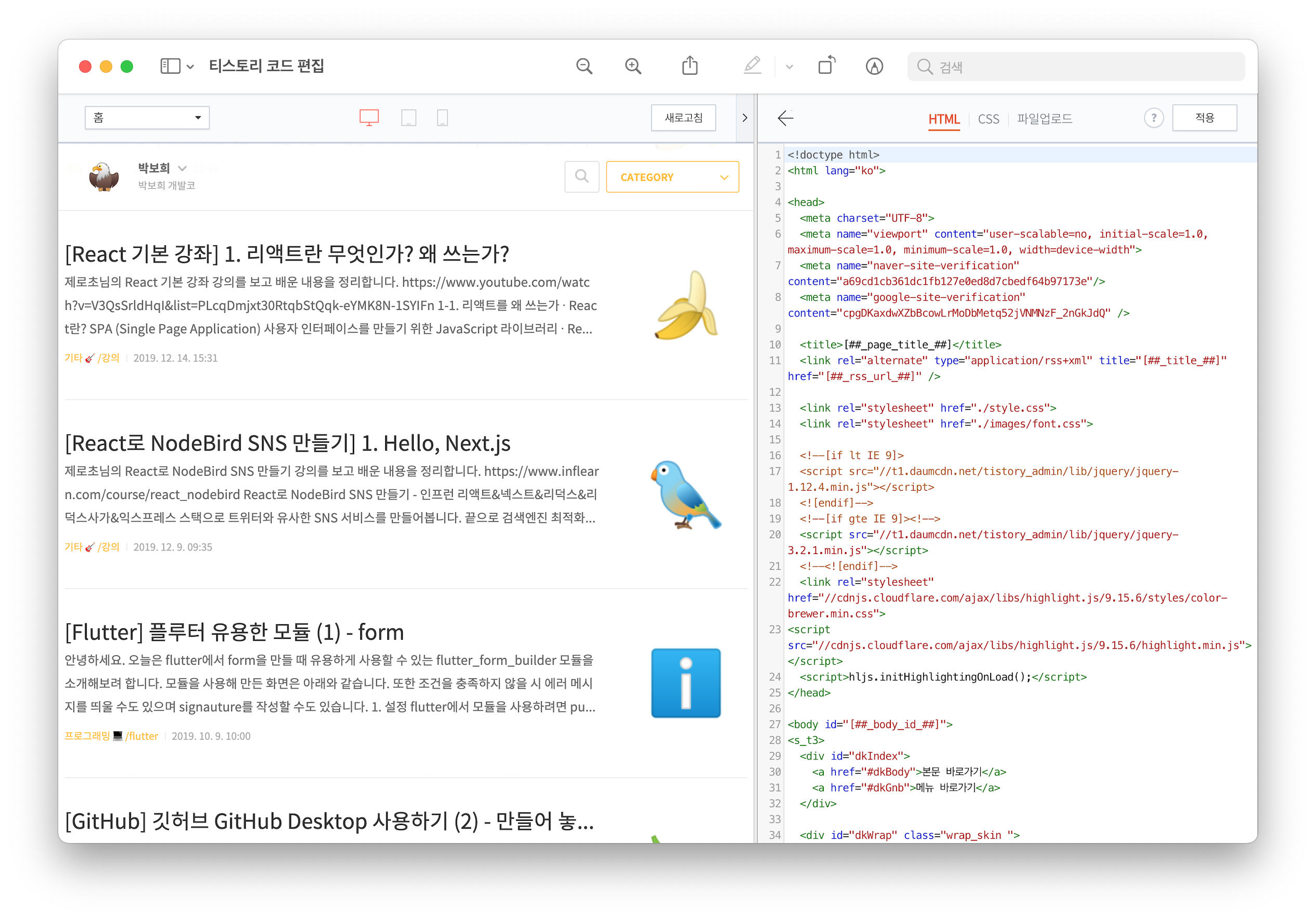
티스토리에서 제공하는 스킨은 코드 편집을 통해 수정할 수 있다.
나는 스킨에서 강조하는 색상을 노란색으로 변경해서 사용했는데 수정하는 데 오랜 시간이 걸렸다.
일단 수정하고 싶은 부분에 코드를 찾기가 어렵다. 코드를 찾아도 CSS는 티스토리에서 미리 정의해 둔 important! 로 인해 스타일이 잘 적용되지 않는 경우가 있다. 💦
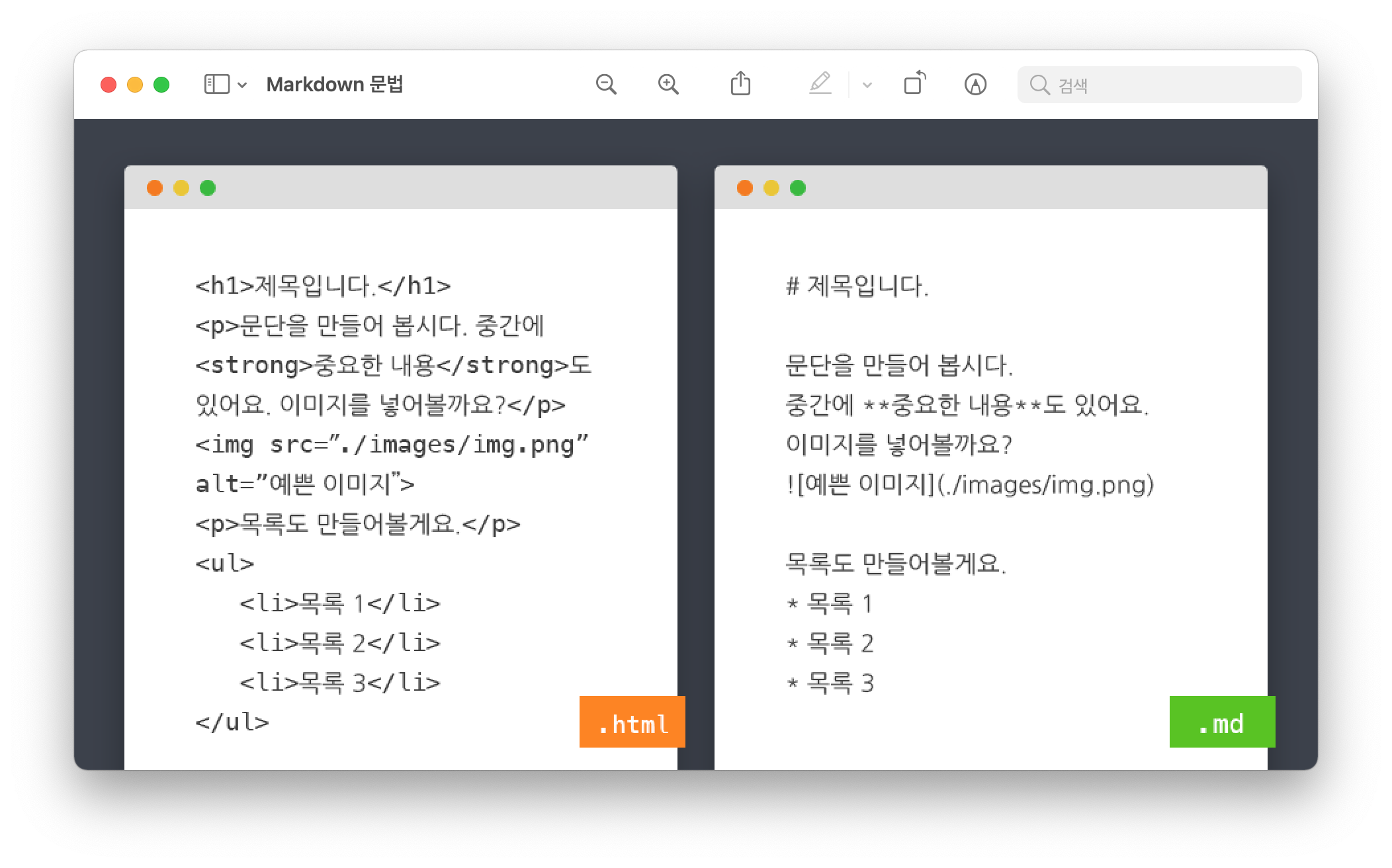
마크다운 문법 지원 X
글에서 제목, 부제목과 같이 글자 크기를 다르게 하거나, 색상을 다르게 할 때, 변경하고자 하는 글자를 드래그해서 설정해줘야 하는데 이게 굉장히 귀찮다. 마크다운 문법을 지원하면 글자 크기를 다르게 할 경우, 아래와 같이 작성하면 되기 때문에 굉장히 편리하다.
# 제목
## 부제목
티스토리에서도 특정 라이브러리를 추가하면 마크다운 문법을 사용할 수 있다. 😎
코드 블럭 오류

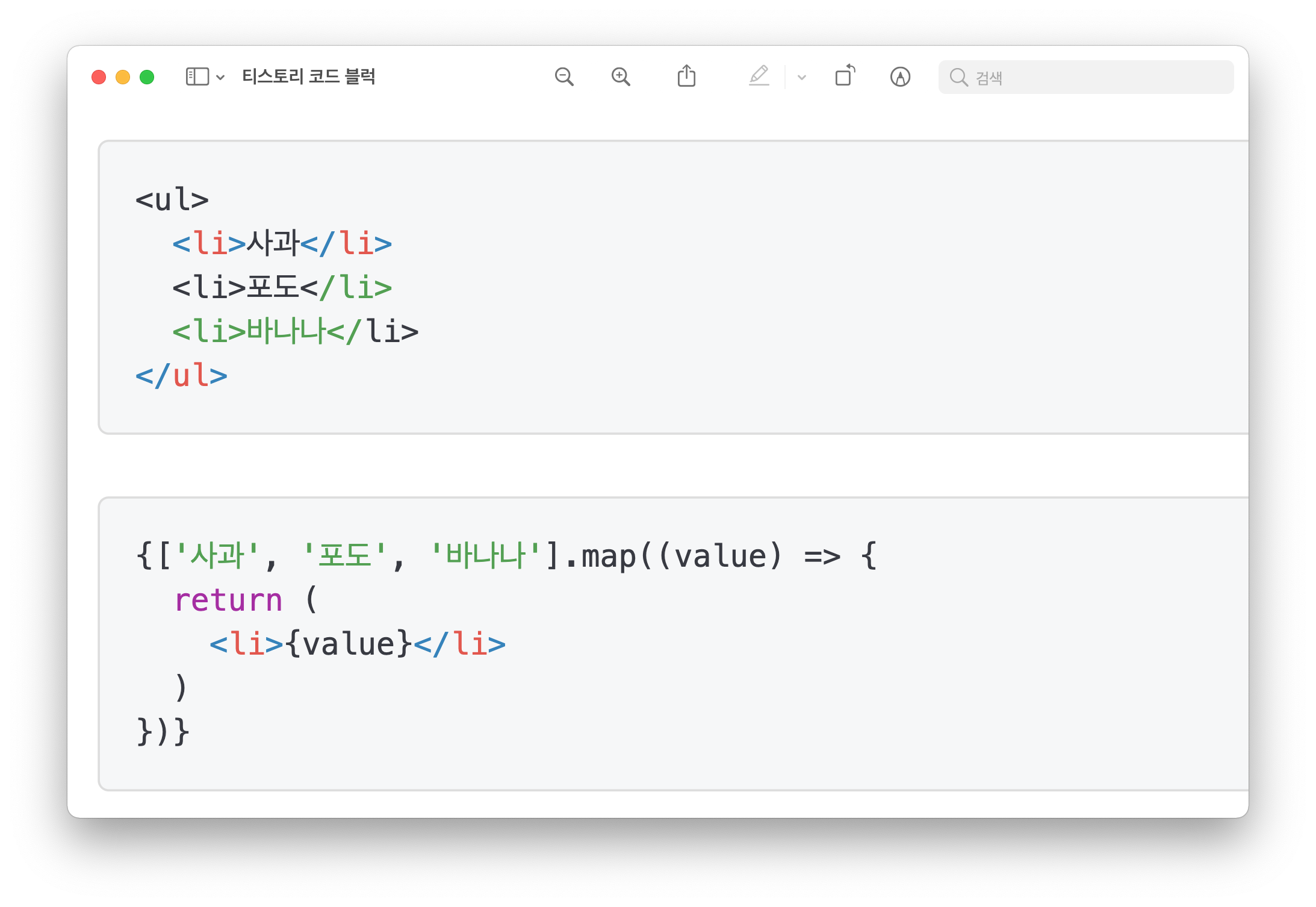
한 글에서 HTML과 JS 코드 블럭을 같이 사용한다고 했을 때 1번째 코드 블럭 언어를 HTML로 설정하고, 2번째 코드 블럭 언어를 JS로 설정하면, 1번째 설정한 코드 블럭 언어가 HTML에서 JS로 변경된다.
간단히 말해 마지막에 설정한 코드 블럭 언어로 모든 코드 블럭 언어가 적용된다. 코드 블럭은 언어에 따라서 코드 Highlighter가 다른데 HTML 코드에 JS 언어가 적용되어 이상한 Hightlighter가 되어 버린다.
지킬 블로그를 선택한 이유
이런 이유와 바쁨 + 귀찮음 문제로 블로그를 그만두었는데 다시 블로그를 운영하기로 하면서 티스토리에서 지킬로 블로그를 이전했다.
지킬을 선택한 이유는 멋과 마크다운이다.
(Github에서 무료로 제공해주는 <userid>.github.io 도메인이 굉장히 멋있다.)
지킬 좋은 점
- 다양한 스킨 + 커스터마이징
- 마크다운 문법 지원 (with 노션)
다양한 스킨 + 커스터마이징
지킬에는 다양한 스킨이 있다. 만약 마음에 드는 스킨이 없어도 직접 커스터마이징해서 사용하면 된다. 퍼블리싱을 해봤다면, 쉽게 코드에서 커스터마이징을 할 수 있다.
마크다운 문법 지원 (with 노션)

나는 평소에 공부한 내용 정리를 노션으로 하는데, 노션에 정리한 내용을 복사 + 붙여넣기 하면 마크다운 문법으로 붙여넣기 된다.
지킬 아쉬운 점
- 초기 세팅이 어려움
- 용량 관리 (옵션)
초기 세팅이 어려움
개발을 해보신 분이라면 비교적 어렵지 않게 할 수 있지만, 개발을 해보시지 않은 분이시라면 어려울 것 같다. 커스터마이징을 하지 않는다 해도 일단 글을 올리려면 git과 github를 사용할 줄 알아야 한다. 그리고 선택한 스킨에서 댓글, 카테고리, 태그와 같은 기능이 없다면 추가로 플러그인을 사용해 세팅해야 하는데 귀찮고 어렵다.
용량 관리 (옵션)

지킬은 github를 기반으로 운영되는데 github는 1개의 레포지토리당 5GB 미만, 계정당 총 레포지토리 75GB 미만을 권장한다.
또한, 1개의 파일은 100MB를 넘기면 안 된다. 글을 올리기 전에 이미지 사이즈가 너무 크지 않은지 확인해야 한다.
용량이 커질수록 블로그가 느려질 수 있어서 블로그가 느리다면 이미지를 프로젝트 내에 두고 불러오는 방식 보다는 이미지 호스팅을 해서 링크로 연결해 사용해야 한다.
마치며, 🙇🏻
지킬 블로그로 정착할지, 아님 다른 블로그 서비스를 찾아 나설지 모르지만 지금은 지킬 블로그가 굉장히 마음에 든다.