자바스크립트 예외(Exception) 처리하기
자바스크립트 예외 처리하기 - 1편 🚨
2편 - ‘자바스크립트 커스텀 에러(Error) 만들기’
예외 처리(Exception Handing)란?
자바스크립트는 인터프리터1 언어로 브라우저 동작 중 문제가 발생하면, 해당 동작이 중단된다.
동작이 중단되지 않고, 문제를 대처할 수 있도록 처리하는 것을 예외 처리(Handling Exception)라고 한다.
여기서 잠깐! ✋ 에러(Error)와 예외(Exception)의 차이는 무엇일까?
프로그래밍 언어의 문법적인 오류를 에러(Error)라고 하고, 프로그램 실행 중에 발생하는 오류를 예외(Exception)라고 한다.
예외 처리문
throw 문
자바스크립트는 런타임2 에러가 발생했을 때 예외를 발생시킨다. 강제로 예외를 발생시키고 싶은 경우, throw문을 사용해 강제로 예외를 발생시킬 수 있다.
throw expression;
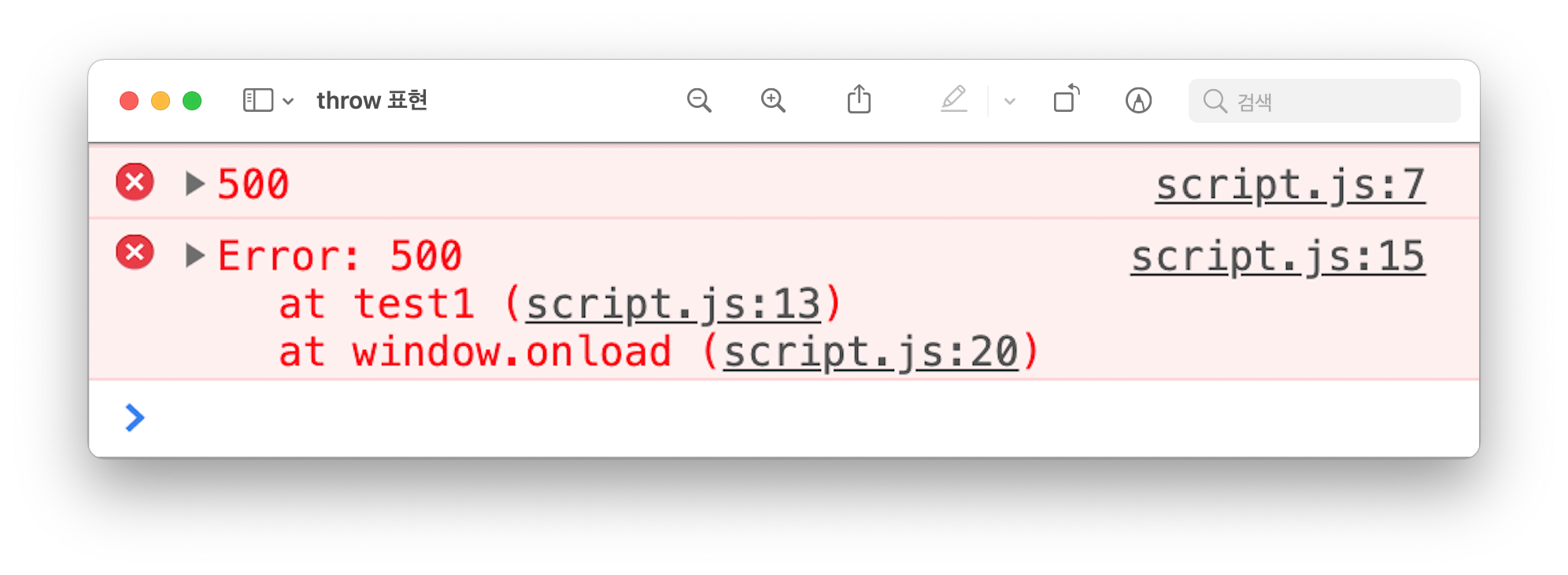
⭐️ expression(표현식)은 Error 객체가 아니어도 된다.
throw 500;
throw new Error('500');
Error 객체를 사용하면 예외를 해결하기 위해 필요한 정보를 얻을 수 있어, Error 객체를 사용하는 것이 좋다.

예시 코드와 같이 강제로 예외를 발생시키고 싶은 경우, throw문을 사용한다.
function addNumber (n) {
if (isNaN(n)) {
throw new Error(`'n' is not Number type`);
}
return n + 1;
}
try…catch 문
try블록에 예외가 발생할 수 있는 코드를 작성하고, 예외가 발생하면 catch블록에서 예외를 처리한다.
try {
} catch (catchID) {
statements
}
식별자(catchID)는 발생한 예외에 대한 정보를 가지고 있으며, catch블록에 진입했을 때 식별자(catchID)를 생성한다.
위에서 설명한 throw문을 사용해 강제로 예외를 발생시키고, catch블록에서 예외를 처리할 수 있다.
try {
throw new Error('실수!');
} catch (e) {
console.error(e);
}
if/else if/else문과 instanceof3 연산자를 사용해 식별자(catchID)를 구분해 발생한 예외에 대해 다양한 처리를 할 수 있다.
try {
// code
} catch (e) {
if (e instanceof TypeError) {
console.error('TypeError 발생!');
} else if (e instanceof RangeError) {
console.error('RangeError 발생!');}
else {
console.error('TypeError와 RangeError를 제외한 Error 발생!');
}
}
마치며, 🙇🏻
매 주 금요일에 글을 업로드 하기로 다짐했는데 이번주는 일요일에 글을 업로드했다 … 😓 게으른 나 …
참고한 사이트
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Control_flow_and_error_handling#예외처리문